What is the wordpress/scripts package?
The wordpress/scripts package is an npm package that provides a robust build system for WordPress applications. It uses webpack.js to compile ES6, React, SCSS, uglify, minify, and can be extended to use other webpack plugins.
The wordpress/scripts package is not limited to WordPress applications. It can be used to build any web application.
How to get started
To get started with the wordpress/scripts package, you need to install it in your project directory. You can do this by running the following command:
npm install @wordpress/scriptsOnce the package is installed, you can start using it by running the following command:
npm run buildThis will compile your JavaScript and CSS files and create a production build in the dist directory.
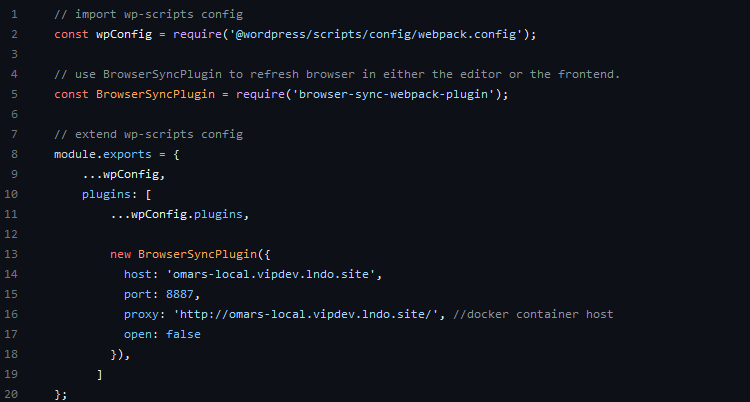
For more information about extending the default functionality such as entry and output destinations, see the npm link here.
For WordPress Gutenberg block development
If you are developing a WordPress Gutenberg block, you can use the wordpress/scripts package to compile your JavaScript and CSS files and create a production build that is compatible with the Gutenberg editor.
You will then need to add metadata like the following metadata to your block.json file:
"editorScript": "dist/block.js",
"editorStyle": "dist/block.css",
"script": "dist/block.js",
"viewScript": "dist/block.js"The editorScript and editorStyle properties specify the file paths for the JavaScript and CSS files that will be loaded in the Gutenberg editor. The script and viewScript properties specify the file paths for the JavaScript files that will be loaded in the front-end of your website.
Running your npm scripts anywhere JS is supported
Once you have created and configured your webpack.js rules, you should be able to fire them off from anywhere nodejs is supported like docker images or CI/CD pipelines.
To run your npm scripts, you can use the npm run command. For example, to run the build script, you would run the following command:
npm run buildGotchas
When working with the wordpress/scripts package, it’s important to stay on top of the exciting aspects of managing npm dependencies. This involves staying up to date with updates, security patches, and ensuring a consistent nodejs version. By keeping an eye on these factors, you’ll be able to make the most of your development experience.
To make sure that your dependencies are up to date, you can run the following command:
npm updateTo check for security updates, you can run the following command:
npm auditTo keep a persistent nodejs version, you can use a tool like nvm.
Conclusion
The wordpress/scripts package is a powerful tool that can be used to set up a robust build system compiler for your web applications. It is easy to get started with and can be used to build any web application that uses JavaScript.
I hope this post has been helpful. Please let me know if you have any questions.